もくひょう
これからの目標です。
大きな目標といつまでに達成するか
26歳(2020年)までに服飾関係の製作者のためのsnsを作る
大目標を達成するために何が必要か
- snsを作るために必要な基礎知識
- パターン共有のための描画の知識
- セキュリティについての知識
- デザイン、コーディングスキル
大きな目標を分割した小目標
年単位
2017年
- デザインとコーディングスキルを向上させる。
- snsを作るための基礎知識を身につける。
- 必要な機能を決める。
2018年
- 描画について学ぶ。
- セキュリティの知識をつける。
- 必要そうな機能を付けた大枠を作る。
-
- パターンをweb上で引けるツールを作って実装する。
- リリース。
最初の1年の月単位
6月 必要な機能を決める
7月 各ページのデザインを考える
8月 マークアップ
9月〜 データベース、サーバーサイドの勉強
最初の1月の日単位
14日 競合調査
16日 必要な機能選定
17日 snsを作るには何を勉強したらいいのか調べる
18日〜 必要な機能を作ってみる
ドメインを得た
得ました。
そしてレンタルサーバーをたてて、過去の制作物を並べるページを公開したところです。
こう、web上に住所を置くというかなんか上京した時のような。
わいの城やぞ、といったかんじです。
もう大人なのに初体験なのもどうなのかなって思うんですけれども。
ドメインもサーバーもお名前.comでどうにかしました。
とにかく作ってみようでやってみたのでいろんな事がよくわかっていないままです。
ページ公開のためにお名前.comのコントロールパネルから更新したんですが、ファイルをあげるのが大変面倒だったのでターミナルから更新作業とかできないのかなあと思って調べています。
SSH接続という言葉の意味は先ほど知りました。
作ったものを先輩に見てもらって、次はSPの表示対応とか既存のポートフォリオとつなげてみたりだとかを頑張りましょうねというお話になりました。
今回はだいぶ大目に見てもらって罰ゲームは免れましたが、甘やかされたままではよくないので、指摘されたとこはきっちりなおします。がんばるぞい。
ほんで修正と並行して作業環境を整えて佐久本は気持ちよくなってみたい。
そんな感じです。おやすみなさい。
あけました。
明けましたね。
まだ初詣行ってません。
さくもとです。こんにちは。
去年は人間として最低限の生命活動を全うする事ができるようになりました。
そんな気がします。
今年は、まずは手を動かしてから考える。ってのを念頭にして、やりたいなあとか気になるなあで止まってしまわないようにしていきたいです。
何やるにしても不安というか、準備が整ってないと嫌だからと足踏みをしていて、やっと整ったと思えばあちこち不備だらけで、病む。みたいな阿呆をしていたのです。
病んでる場合かと、思ったんですよ。気付きです。成長です。
泣いて落ち込むのを、泣きながら這いずりまわる程度のメンタルの強さを得たい、そんな一年でよろしくお願いします。
iOSでモーダルウィンドウが閉じなくて困った話。
閉じない。
困りました。
こないだ作ったポートフォリオサイトの表示をiPhone実機で確認したところ、スライドショーのモーダル部分が、表示はできるものの閉じる事ができなくなっていました。最悪です。

半透明の部分をタップして閉じるよう作っていましたが、
ここからどうすることもできないので涙目になりながら色々ぐぐった結果、こちらの記事を参考に解決できたので書き残しておきます。
どうして閉じてくれないのか。
佐久本のモーダル開閉の動作は色々省略してますが下記のように記述していて、閉じる動作のとこのセレクタがdocumentになってるのがどうやら良くなかったみたいです。
html
...
<!-- slide -->
<div class="gallery-wrapper">
<ul class="slide-list">
<li class="slide-list-item clearfix">
<div class="slide-list-container">
<a href="img/album/purple.JPG" class="slide-modal-link"><img class="gallery-list-img" src="img/album/purple_thumbnail.png" alt=""></a>
</div>
</li>
</ul>
<!-- ここにモーダル表示用要素が入るようにする -->
</div>
...
jQuery
// slide
$('.slide-modal-link').on('click', function() {
$(this).blur(); //ボタンからフォーカスを外す
if ($('#slide-modal-overlay')[0]) return false; //もしオーバーレイが表示されていたら非表示にする。
var imgLink = $(this).attr('href'); //モーダルに表示する画像情報
var modalHtml = '<div id="slide-modal-overlay"></div><img id="slide-modal-img" src="' + imgLink + '" alt="">'; //モーダルを表示するための要素
//モーダルを追加して表示
$('.slide-contents').append(modalHtml);
return false;
});
//モーダルを削除して非表示に
$('document').on('click', '#slide-modal-overlay', function() {
$('#slide-modal-overlay, #slide-modal-img').fadeOut(function() {
$('#slide-modal-overlay, #slide-modal-img').remove();
});
});
$('#slide-modal-overlay').off('click', '#slide-modal-overlay');
イベントを登録した後に、動的に追加された要素(佐久本の場合#slide-modal-overlay)をイベント発動の対象としたい状況なので、documentをセレクタにしていました。
その他動いてくれてるclickイベントは、発生させたい要素をそのままセレクタとしていたので「spで動かない!なんでや!」とはならなかったわけです。
なるほどでした。
直すぞ。
というわけで、今回はdocument以外の要素でイベントの登録をして解決することにしました。
直したとこも少しで済みました。よかったですね。
jQuery
//モーダルを削除して非表示に
$('gallery-wrapper').on('click', '#slide-modal-overlay', function() {
$('#slide-modal-overlay, #slide-modal-img').fadeOut(function() {
$('#slide-modal-overlay, #slide-modal-img').remove();
});
});
$('#slide-modal-overlay').off('click', '#slide-modal-overlay');
もう一つ、参考記事にあった、イベントを発生させたい要素にcursor: pointer;とスタイルを当ててあげる方法があって、こちらも試してみたらうまくいきました。すごい。
解決できました。
わけもわからず、『aタグじゃないからクリックできない要素だと思われててダメなのか...?』とか最初思ってて、aタグにしても解決はするようなんですけど、記事の中にあった、マウスカーソルと違ってタップする指じゃでかすぎて厳密な位置の判断しにくいから、aタグとか、clickイベントが登録されている要素とか、cursor: pointer;になってる要素はspでクリックできるようにしとこ!ってことなんじゃないか説には納得がいきました。
だからといってdocumentとかbodyにclickイベントが登録されちゃった時、全部タップ対象にしちゃうと脱出ゲームの逆バージョンみたいになって意味ないから、documentとかbodyは認識されないんじゃないかってのも合わせて納得です。
ぐぐり力とか、原因を突き止める能力みたいなのつけていきたい感じです。
おわり。
ケツの骨が痛い。
痛いです。
家にゴミ箱があるんですよ。
簡単に言うとゴミを入れる箱なんですけど。
先日、タンスから服を取り出そうとしゃがんだらば、ケツの直下にゴミ箱がある事に気づかず、
ケツの骨(尾てい骨。多分。)をしたたかにぶつけてしまい、あらゆる動作に激痛が伴っています。
ぶつけてからもう何日か経つんですけど、全然よくなる気配がなくて、どれくらい痛いかっていうとわざわざブログに書く位には痛いです。
しかもそのあと同じケツの骨をPS3にぶつけたので多分もう脳とか死んじゃってるんじゃないかなって思います。
学習能力がない事には薄々気づいてたんですけど、さすがにひどいので考える力を得たいです。
最近Splatoonとかゲームしてないからこう、空間把握力的なのが衰えてるんじゃないかと思うんですよだから自分の命を守るためにもやっぱりゲームはやるべきだと思うんです。あそびじゃねえんだこれは。
公開したい。
公開したいです。佐久本です。
ポートフォリオをつくったので公開したいんです。
ググってみたら佐久本の作っているポートフォリオのような静的ページならGithub Pagesを使って公開することができるようです。僥倖。
こちらの記事を元にどうにか頑張ってみたらどうにかなったのでメモです。
ほとんど写経です。ご容赦ください。
流れ。
Github側でやること。
Githubアカウントは一応持っていたんで、新しくリポジトリを作ります。
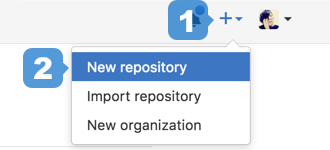
ログインして下の画像のとこを順番にぽちぽちやっていきますよ。

1: +ボタンをぽち。
2: New repositoryをぽち。
新しいリポジトリが生まれました。やったー。

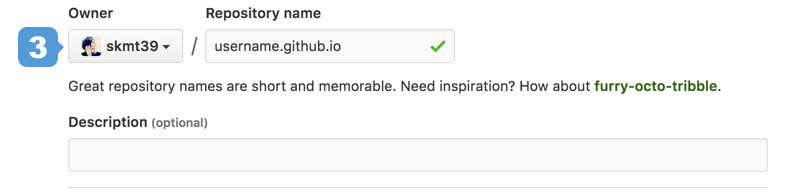
3: 新しいリポジトリに名前をつけてあげます。
[username.github.io]という具合に、usernameはそれぞれ自分のGithubユーザー名を入れておきます。
 4: 公開したい感じなのでここのチェックは[Pabilc]にしときました。
4: 公開したい感じなのでここのチェックは[Pabilc]にしときました。
5: 入力したら[Create repository]をぽち。
ターミナル側でやること。
Github側での作業が済んだので、次はローカル環境に作ったリポジトリをクローンしていきます。
ターミナルを開いて頑張っていきます。
$ git clone https://github.io.com/username/username.github.io
↑こいつをクローンしたい場所に移動して打ちました。
ここでもusernameのとこはそれぞれ自分のGithubユーザー名を入力します。
クローンすると、カレントディレクトリ(現在作業を行っているディレクトリ)に[username.github.io]と言うディレクトリができるので、そのディレクトリに移動します。
$ cd username.github.io
これで移動完了です。リポジトリを作れました。わーい。
ページを作ってく。
リポジトリが作れたので、つぎはページを作っていきます。
佐久本は既にローカルでせこせこ作っていたのでリポジトリにファイルをぶち込んだのですが、ここでファイルを作って追加したり更新したりできるようです。
HTML,CSS,JavaScript,画像などなど入れることができるので、
$ echo hoge > index.html
↑こんな感じで入力していきます。
ファイルを作ったりぶち込んだりしたあとは、リポジトリにコミットしていきます。
$ git add --all $ git commit -m "Initial commit"
↑これでコミットできる。できるぞ。
GitHubにプッシュ。
ローカル上で作ったファイルや変更箇所を、GitHub Pagesで表示させるためにGitHubへプッシュしていきます。
マスターブランチをプッシュしていきます。
$ git push -u origin master
↑これを打った後にGitHubのユーザー名とパスワードを聞かれるので、入力してプッシュします。
以上で作業は完了です!
ちょっと待ってからアクセス。
https://username.github.io/
↑ここのusernameにも自分のGithubユーザー名を入力してアクセスします。
プッシュしたら反映されるまでちょっと待ってからのがいいみたいです。
うれしくなる。
反映されたらいよいよ嬉しくなるほかないですね。
出来栄えはともかくですが実際にページが表示されるとテンションあがりました。
手直しもしつつ練習用のページとしていきたい感じです。
今日のところはそんな感じです。
さらだばー。
ふける。
老けました。
佐久本です。
昨日でついに23歳になってしまいました。
おめでとうしてもらって、プレゼントも貰って、生まれても良かったんだなとか思って。
ありがたいってことです。
自分語りをします。
22歳までの自分はどうだったかなって振り返ってみたら、決してほめられたもんではなくて、ここ何年かまでは自分のことしか考えてなかったので、その場の勢いでやりたいことだけやって生きて、飽きたら死ねばいいやとか思ってました。
存在的にも考え方もだいぶ恥ずかしい感じだったんですけど、そうやって考えていた時の自分は何をするにも躊躇いなくて、良くも悪くも尖っていたなと思います。
尖ってる感じだった時はまだ学生で、いろいろに守られて、いろいろなリスクとかに気を向けなくて良かったから、というのもあるんですが。
卒業して、勢いだけでは立ち行かなくなってから初めて、何かを決める時に後先考えたり、計画をしてみようとしたわけですが、今まで適当にやってきた為に考え方が分かってないみたいな、勉強の仕方を勉強するところから始めるみたいな状態で、もだもだとしていました。
自分の力を過信しているところがあって、人とは違う才能があるから努力せずとも大抵のことはこなせると勘違いしていた為に、後々キャパオーバーだったり、上手くできなかったことがきっかけで心が砕けたりしました。
心砕けた後、努力していこうにも、努力の仕方もいまいちわかりません。
自分にできることだけひたすらやって結果がそこそこ出せてしまったもんだから、そのまま勘違いが過信になって半ば自己暗示みたいになっちゃっていて
失敗したことが許せなくて、できなかった自分に失望して自信も気力も失せたりして、好きなことを楽しんだりする資格はないと思ってました。
誕生日を迎えた後でなんでこんなさげぽよな話ししてんのってなるじゃないですか。
なると思うんです。
書いたことは日頃考えてたことばっかしで偽りなくネガティブです。
でも悶々としてても良くない気がしたので、とりあえず書き出して、佐久本には珍しくこれから良くしていこうかなという試みなんですよ。
学生の頃のあの尖ってて行動力やばいぜみたいなのと、ここ最近の計画立てたりしようって気概の両方を備えられたら佐久本は強キャラになれそうだと思ったんです。
自信は取り戻せてないし、計画立てても守れなかったりで順調とは言えないかもしれませんけど、23のときはそこそこ頑張ったって来年言えるくらいの時間の過ごし方をしていく所存、というわけです。
以上。
宜しくお願い致します。